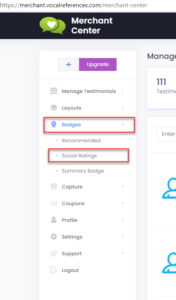
Before or after you have added your social ratings badge to your website, you can make changes to the contents and look and feel of the badge. To do so you will want to login to the Merchant Center on our website with your email/password. You will then navigate to Badge -> Social Ratings

Configuring the Social Badge Settings

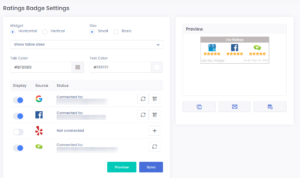
We will now run through the options that are available to you on the Ratings Badge settings page.
- Widget (Orientation) : You can have the badge display in a horizontal or vertical fashion
- Size: Two sizes are available: small and basic. Clicking on Show table sizes will display a table of the sizes in pixels of the badges. The final size will depend on the number of social review sources you wish to include in the badge.
- Tab Color: the background and border color of the badge
- Text Color: the color of the text
- Sources :
- Display: You can turn on/off each source by clicking/un-clicking the Display field. Currently the final option (Vocalreferences) is not clickable.
- Connect/Disconnect: To connect the badge to your source account (for example your Google Business account), click on the connect button. This will take you to a couple of screens which will allow you to connect the badge to your account. After you connect, the account that is connected will be displayed. To change the account, simply click on the Disconnect button, then click on the Connect button to go through the connect process again.
- Sync: Click on the sync button to retrieve the latest results. The badge will be automatically synced once a day.
- Preview Button: Click to see a preview of how the button will look. If you are not happy with the way it looks, you can go back and make changes and repeat the process. You can also make changes to the badge after you have added the code to a web page.
- Save Button: When you are happy with your selections, click Save to save your selections
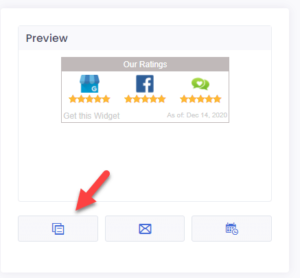
When you are happy with your selections, click the copy code to get access to the badge code

You have two options for code: Javascript or iframe. If you are not technical enough with which one to use then speak to your developer or you can try one and if it does not work try the other. If you are embedding html/javascript code into your web page, like in Wix or Weebly or WordPress then you will most probably be using the Javascript code.
 You can also email the code directly to your developer by clicking on the Email Code to Developer button above.
You can also email the code directly to your developer by clicking on the Email Code to Developer button above.
To learn more about adding the code to a website/webpage, check out our help document How to Add a Ratings Widget to a Wix Website. In this document we cover adding the widget to a Wix website, but the steps are similar for other website platforms.